Insights for leaders operating under pressure.
Our Thoughts
Operator-led thinking on systems, intelligence, and execution, designed to help leaders move with clarity when the stakes are real.

Our Thoughts
Operator-led thinking on systems, intelligence, and execution, designed to help leaders move with clarity when the stakes are real.
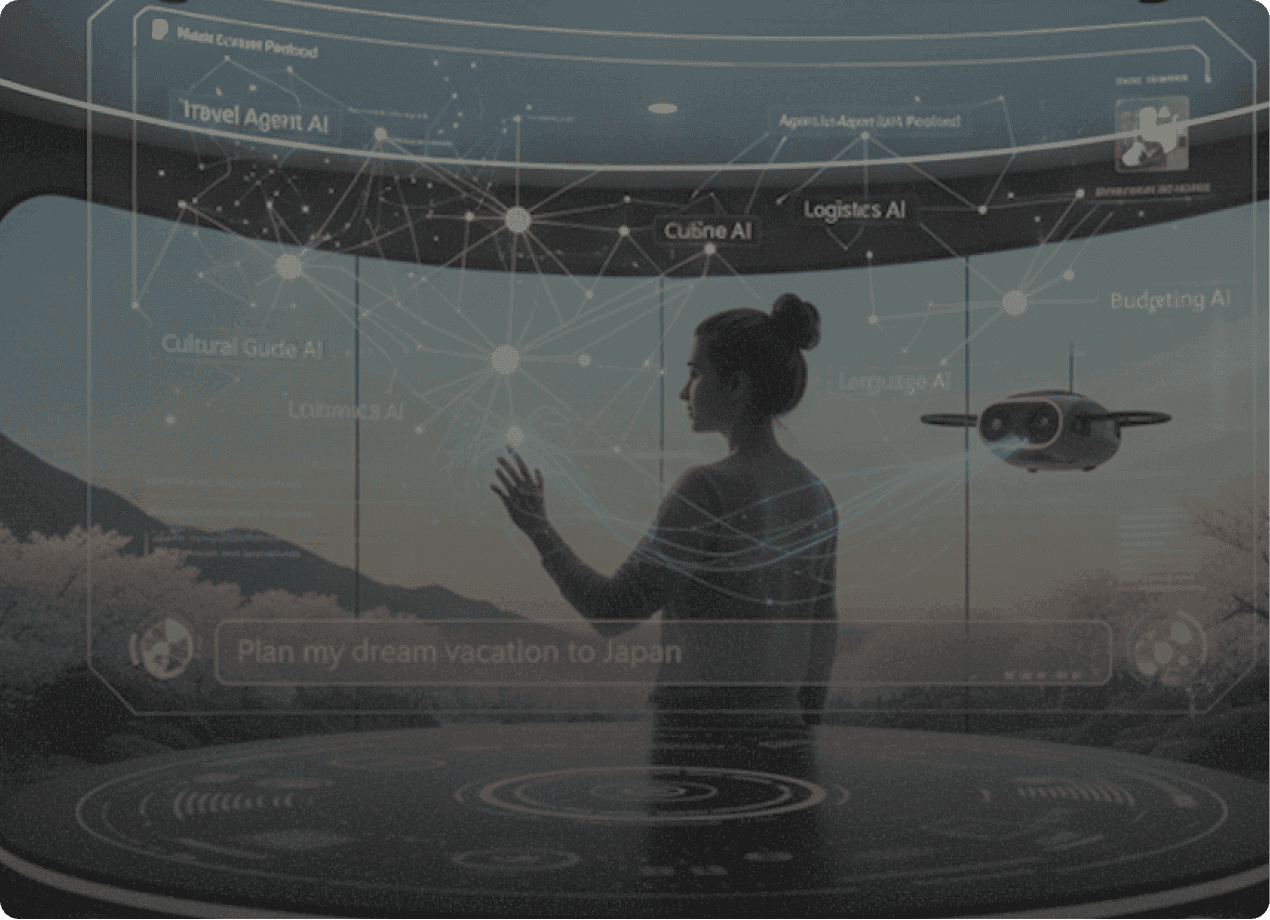
Waiting six weeks for an insight is six weeks too late. AI agents can compress that to minutes, removing friction, speeding decisions, and giving leaders an edge. In this article by Sparq Data Strategy Leader Jean Paul Breton, he explores how AI agents fit into the future of data strategy.
"The era of static technology is over. The only sustainable advantage is the ability to adapt."
Derek Perry, "The AdaptiveOps Shift"

Practice Leader, Solutions Consulting

For a deeper dive, read